In the current digital era, building a website has become essential for any company or anyone trying to increase their online visibility. Making your website stand out from the crowd has become essential given the proliferation of websites. Making a user-friendly navigation menu that directs visitors to various sections of your website is one approach to accomplish this.
Several tools are available in WordPress, one of the most well-liked content management systems (CMS), to help you build an accessible and user-friendly website. One of the numerous features provided by WordPress is a menu system that enables you to design a unique navigation menu for your website. But have you ever considered how to increase the ease of access for your customers using your menu? The WordPress menu title attribute is useful in this situation.
The WordPress menu title attribute is a simple yet effective feature that can improve user experience and accessibility on your website. When a visitor hovers over a menu item, you can add more information about it, making it clearer to them that they will find it if they click the link.
This blog post will go in-depth on the WordPress menu title attribute, how to add it to your WordPress menu, and its importance. We’ll go over the step-by-step process for adding the character and give instances of how it might help your website. We will also go over how the menu title attribute can help your website’s search engine optimization (SEO) by giving more detailed information about the pages on your website.
By the time you’ve finished reading this article, you’ll know how to add WordPress menu title attributes to your WordPress menu and why it’s an important component of any website. This article will assist you in increasing the accessibility of your website regardless of your level of WordPress experience. So, let’s get started!
What Are WordPress Menu Title Attributes?
WordPress Menu Title Attributes refer to the “title” field present when adding or updating menu items. When a user hovers over a menu item, a tooltip that contains further information about the menu item is displayed using the Title Attribute. Whilst the Title Attribute field is optional, it might help supply more context or information about a menu item.
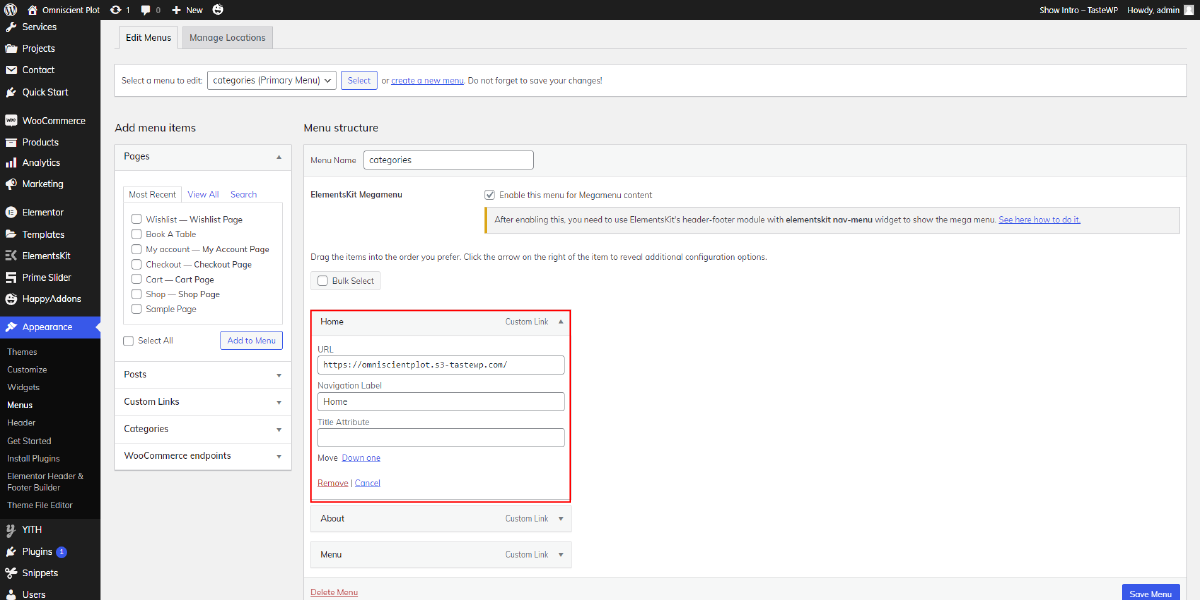
The Title Attribute field can be found in WordPress’ “Navigation Label” field when creating or modifying a menu item. Simply type the text you wish to appear in the tooltip in the Title Attribute field to add a Title Attribute. The text you specified in the Title Attribute field will appear when a user hovers over the menu item on the front end of your website.
Here are a few examples of how you might use Title Attributes:
- Adding context: If you have a menu item that links to a product page, you may use the Title Attribute to give more information about the product, such as its features or advantages.
- Defining a link’s purpose: If a menu item leads to a non-standard URL (such as a PDF or a file download), you can explain what viewers can expect when they click the link by using the Title Attribute.
- Adding branding: If your business has a menu item for its homepage, you might utilize the Title Attribute to express its tagline or objective.
In WordPress, title attributes are a straightforward but practical approach to providing more details about menu items. By employing them wisely, you may improve user experience by making it easier for users to traverse your website.
Importance Of WordPress Menu Title Attributes
There are several reasons why using WordPress Menu Title Attributes is important:
- Improved User Experience: When a user hovers over a menu item, title attributes provide them additional knowledge about the item. This can aid users in better understanding what to expect from the linked page and assist them in selecting the menu item that they want to click on.
- Increased Accessibility: Visitors that use assistive technology, like screen readers, to navigate your website can gain by using title attributes. If not immediately clear from the menu item’s label, the extra text may offer further details about the connected website.
- Advantages of SEO: Adding pertinent keywords in your title attributes will aid with improving the search engine optimization of your website (SEO). When analyzing the relevancy of a page, search engines like Google take into account the text in the title attributes.
- Branding and marketing: Title Attributes can help you strengthen your brand or marketing message. You can provide the website visitor with a more coherent experience of your brand by putting a succinct tagline or slogan in the Title Attribute.
- Customization: WordPress gives you complete control over how your website’s navigation is displayed by allowing you to edit the Title Attribute for each menu item. To better direct users across your website, you can provide distinct descriptions or calls to action for each menu item.
How To Add A WordPress Menu Title Attribute?
You may add a title property to your WordPress menu items using a few different techniques.
Using The WordPress Menu Editor
The WordPress Menu Editor makes it simple to add WordPress menu title attributes. Here’s how to use the WordPress Menu Editor to add a title attribute to a WordPress menu:
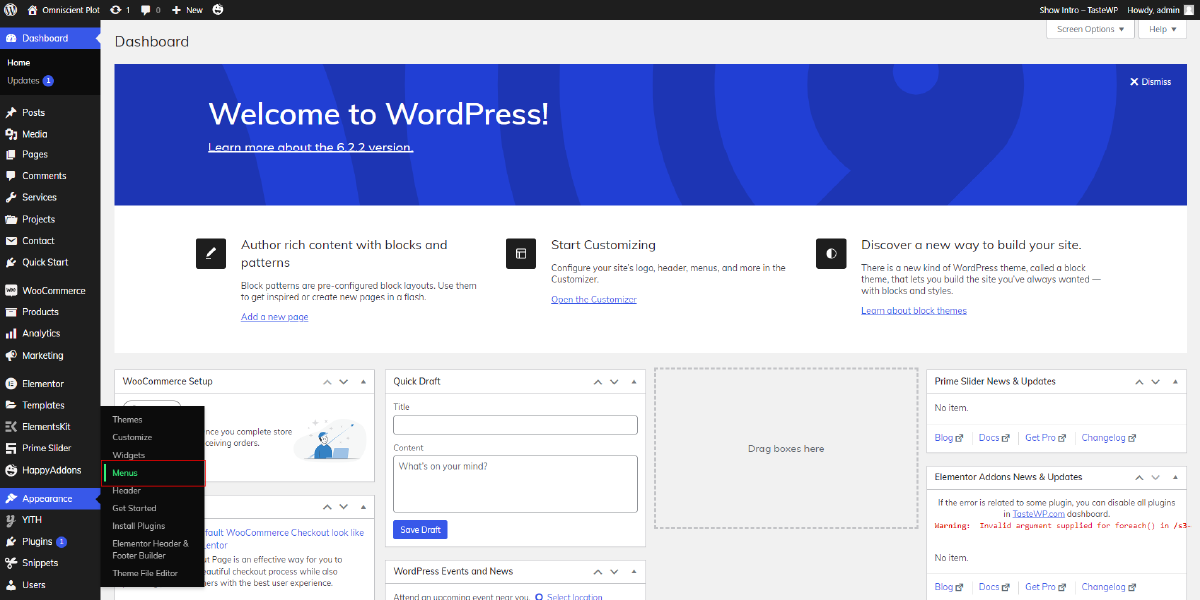
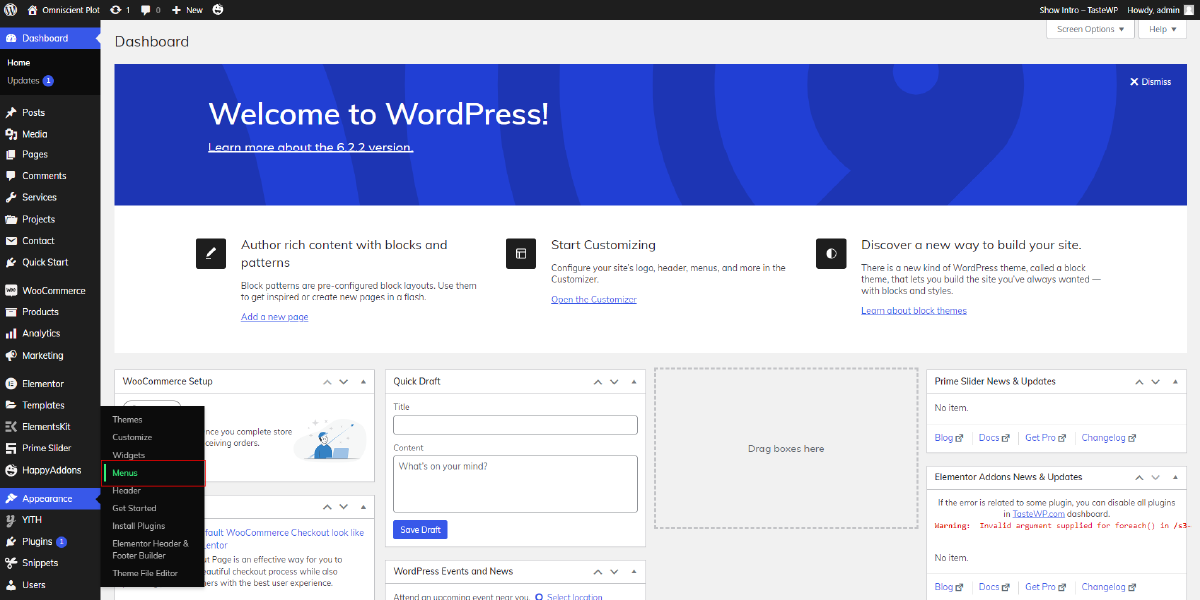
- Log in to your WordPress website, then use the left-hand menu to find the “Appearance” area.
- Click on “Menus” to open the WordPress Menu Editor.

- At the top of the editor, from the drop-down menu, select the menu to which you wish to add a title attribute.
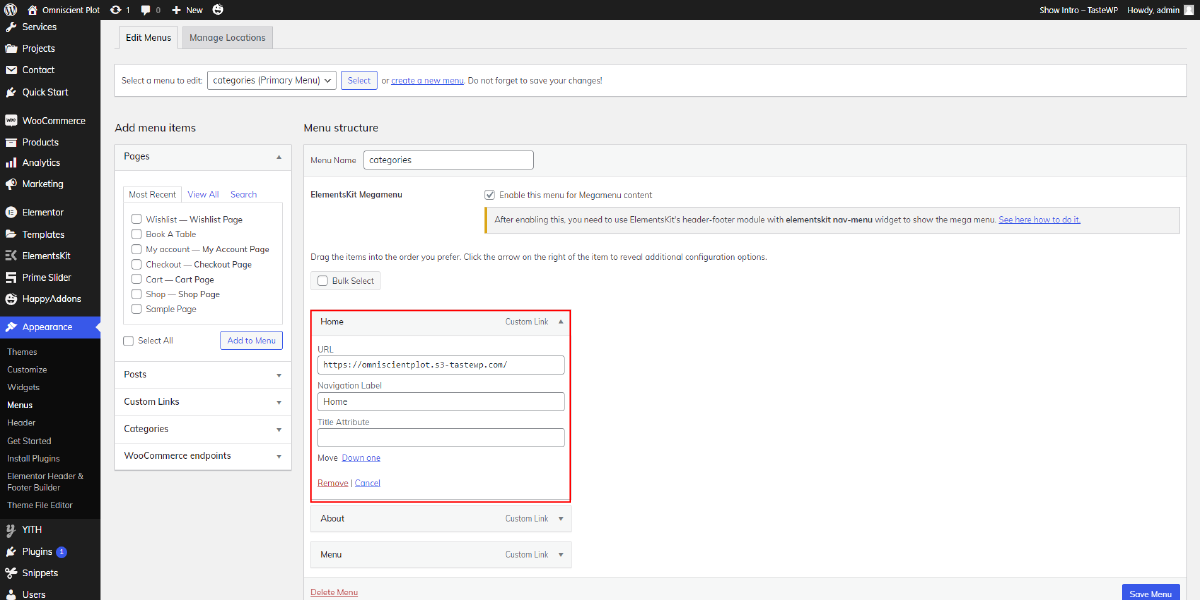
- By clicking on it, you may choose the menu item to which you wish to add a title attribute.
- Click the “Screen Settings” tab at the top of the page to check the “Title Attribute” box.

- The selected menu item should now be displayed as you scroll down to the “Title Attribute” column.

- You should type the text that will be the menu item’s title attribute.
- To save your modifications, click “Save Menu”.

There you go! Now that the title property has been added, your WordPress menu item ought to have one. If you wish to give a menu item a title attribute, repeat this procedure for every other menu item. It’s crucial to remember that not all WordPress themes show title elements by default, so you might need to review your theme documentation or speak with a developer to make sure your title characteristics are displayed to website visitors. Just remember you can also go for a WordPress Theme Bundle instead of just one Premium WordPress Theme. Moreover you can get 35+ premium themes under a single package.
Using A WordPress Plugin
- If you are using a WordPress plugin to create your menus or mega menus, adding a title attribute to your menu items can be a little more complicated than simply adding it manually through the WordPress dashboard. Nevertheless, using a WordPress plugin, it is still possible to add title attributes. To add a title attribute to your menu items, simply follow the instructions below:
- From the WordPress plugin repository, install and activate the “Admin Menu Editor” plugin. You may achieve this by going to “Plugins” in your WordPress dashboard and typing “Admin Menu Editor” into the search field. Click “Install Now” and then “Activate” after you have located the plugin.

- Once the plugin is active, go to the “Plugins” section in your WordPress dashboard and click on the setting option available with this plugin.

- Go to appearance, there you can see the menu Option.

- Here you will find menus where you can add title attributes.

By following these simple steps, you can easily add a title attribute to your WordPress menu items using a plugin.
Using Custom Code
To add a title attribute to a WordPress menu item, there is one more way which is modifying the code that generates the menu. The simplest approach is to give your WordPress menu items a title attribute.
- To add a menu title attribute to your WordPress website then you have to add custom code to your theme’s functions.php file. Open this file in your preferred code editor like visual studio.
- To add the title attribute to the menu item, you must now provide a custom code. The code that has to be included is as follows:
function add_menu_atts( $atts, $item, $args ) {
$atts[‘title’] = $item->title;
return $atts;
}
add_filter( ‘nav_menu_link_attributes’, ‘add_menu_atts’, 10, 3 );
This code uses the WordPress filter nav_menu_link_attributes to add the title attribute to the menu item. The function add_menu_atts accepts three parameters: $atts (the attributes of the menu item), $item (the menu item), and $args (the arguments passed to the wp_nav_menu function). The function adds the title attribute to the menu item and returns the updated attributes.
- Once you’ve added the code to the functions.php file, save the changes and refresh your website. Now when you hover over a menu item, you should see the title attribute appear.
That’s it! You’ve successfully added a menu title attribute to your WordPress website using custom code. This will make it easier for your users to navigate your website and find the information they need.
Conclusion
First, you may use the WordPress menu editor to add the title element. It is easy to use and does not need any coding expertise. To add the title attribute, all you have to do is update the menu item and add it to the “Title Attribute” column.
The second option is to make use of a WordPress plugin like Menu Item Title. Without using any code, this plugin enables you to add a title attribute to your menu items.
Finally, you can use custom code to add the title attribute. Developers that need to further alter the attribute and want more control over the code can use this approach.
In any event, including the WordPress menu title property is a quick and easy method to increase your website’s usability and accessibility. You may make it easier for users to browse your website and find the information they need by giving them more details about the menu items. Hence, add the menu title property or WordPress Elementor themes to your website, and don’t ignore this simple yet effective function.