Embedding YouTube Videos in WordPress website is a powerful way to enhance your content and engage your audience. Videos can capture attention, explain complex topics, and showcase your products or services in a dynamic way. Whether you're sharing a tutorial, a product review, or a promotional video, integrating YouTube content can significantly boost your site's interactivity and appeal.
In this blog, we'll walk you through the simple process of embedding YouTube Videos in WordPress site. From using WordPress's built-in features to leveraging plugins for advanced customization, we'll cover various methods to seamlessly integrate videos into your posts and pages. You'll learn how to use the block editor to embed videos directly, how to customize video settings for optimal performance, and tips for enhancing your video content to better fit your site's design and user experience.
No matter your level of technical expertise, embedding YouTube videos in WordPress is straightforward and can greatly enrich your site's content. Follow along as we explore the steps to make your videos an integral part of your website's success.
Benefits of Embedding YouTube Videos in WordPress Website
Embedding YouTube videos in WordPress website offers numerous benefits that can enhance your content and improve user experience. Here's a detailed look at some of the key advantages:
- Enhanced Engagement: Videos are inherently engaging and can capture the audience's attention more effectively than text or images alone. By embedding YouTube videos in WordPress, you can keep visitors on your site longer, reducing bounce rates and encouraging them to explore more content. Videos can illustrate concepts, demonstrate products, or entertain viewers, making your site more interactive and appealing.
- Improved User Experience: Video embedding directly into WordPress posts and pages creates a seamless user experience. The content can be viewed without the visitor having to leave your site or be redirected to an external platform. By providing this convenience, you ensure that they remain engaged with your content and maintain focus.
- Increased Content Value: Videos can add significant value to your content by providing visual explanations, tutorials, or demonstrations. This can be especially beneficial for complex topics or products. A well-placed video can complement written content and make it more accessible and easier to understand.
- SEO Benefits: Search engines like Google value multimedia content, including videos, which can positively impact your site's SEO. By embedding YouTube videos, you can enhance your site's visibility and search engine rankings. Additionally, videos can generate backlinks and increase time spent on your site, further boosting SEO efforts.
- Enhanced Social Sharing: There are a number of social media platforms where YouTube videos can be easily embedded, making them highly shareable. If you include videos on your WordPress site, people will be more likely to share it with their networks, potentially expanding your reach and increasing traffic. This will enable you to do video marketing on social media very easily.
- Showcasing Products or Services: For eCommerce sites or businesses, videos can serve as powerful tools for showcasing products or services. Demonstrations, reviews, and promotional videos can highlight features and benefits, helping potential customers make informed decisions and increasing the likelihood of conversions.
- Cost-Effective Marketing: YouTube offers a cost-effective way to create and distribute video content. Embedding these videos on your WordPress site allows you to leverage existing content without incurring additional production costs. This makes it easier to regularly update your site with fresh and engaging content.
- Increased Credibility and Trust: Videos can build credibility and trust with your audience by providing authentic and personal content. Testimonials, interviews, and behind-the-scenes videos can help establish a connection with viewers, enhancing your brand's reputation and reliability.
- Analytics and Insights: You can track video performance on YouTube by viewing views, engagement metrics, or demographics. If you embed these videos on your WordPress site, you will receive valuable insights about how your content is received, allowing you to improve your content in the future.
By leveraging the benefits of embedding YouTube videos in WordPress, we can create a more engaging, valuable, and effective WordPress site that resonates with your audience and supports your overall content strategy.
Steps to Embedded YouTube Videos in WordPress Website
Embedding YouTube Videos in WordPress Website add valuable visual content, enhance engagement, and improve user experience. Elementor, a drag-and-drop page builder for WordPress, offers several options for incorporating YouTube videos seamlessly. Here are three methods we can use to embed YouTube videos with Elementor. Using Elementor video Widgets, Elementor HTML Widgets, and Elementor Shortcode Widgets, you can achieve these results. You can choose the method that best suits your needs based on its unique benefits and various levels of customization.
Method 1: Using the Elementor Video Widget
The Elementor Video Widget is a powerful tool designed specifically to simplify the process of embedding YouTube Videos in WordPress site. This widget offers a user-friendly interface with extensive customization options, making it ideal for users who want both ease of use and flexibility.
Step-by-Step Guide
Step 1: Install and Activate Elementor

To get started with embedding YouTube videos in WordPress using Elementor, you first need to install and activate the Elementor plugin on your WordPress site. Navigate to the WordPress Dashboard, and under the "Plugins" section, click on "Add New." Search for "Elementor" in the plugin repository. Once you find it, click "Install Now," and then activate it. Elementor pro page builder is a drag and drop page builder that enables you to customize your WordPress site with ease.
Step 2: Create or Edit a Page/Post

After activating Elementor, go to the WordPress Dashboard and select the page or post where you want to embed your YouTube video. You can either create a new page/post or edit an existing one. To create a new page, go to "Pages" and click "Add New." For a post, go to "Posts" and select "Add New." Once you’re on the page or post editor, click the "Edit with Elementor" button to launch the Elementor editor interface.
Step 3: Add the Video Widget

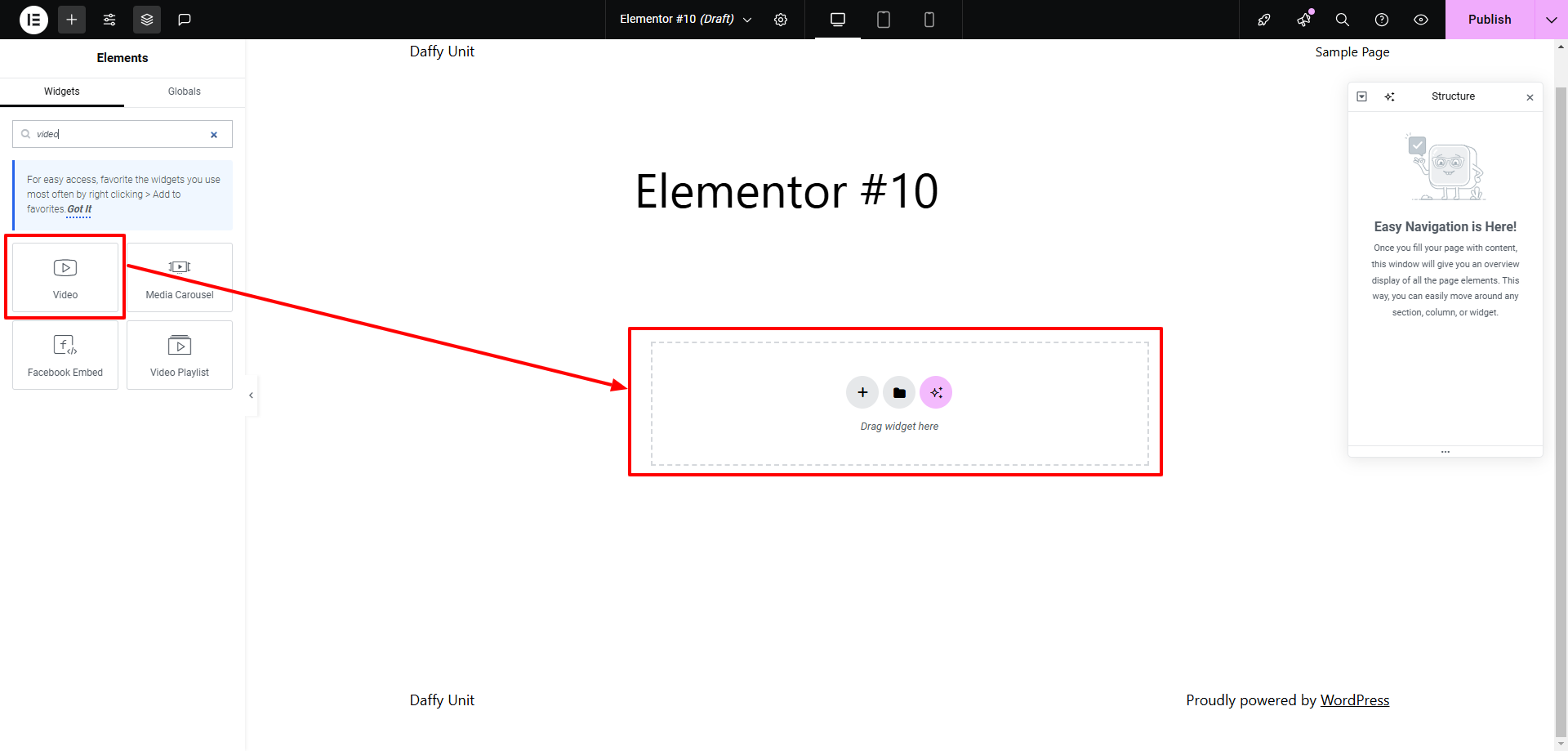
In the Elementor editor, you'll see a panel on the left side containing various widgets. To embed a YouTube video, locate the "Video" widget. You can find it by scrolling through the list or by using the search bar at the top of the panel. Drag the Video widget from the panel and drop it onto the section of the page where you want the video to appear. This action will add a placeholder video to your page.
Step 4: Configure Widget Settings
Once you’ve added the Video widget, you need to configure its settings to ensure it meets your requirements. The configuration options are divided into three main sections: Content, Style, and Advanced.
Content Settings:

- Source - YouTube: Ensure that the "Source" option is set to "YouTube." This tells Elementor that you’re embedding a video from YouTube rather than another platform.
- Link: Enter the URL of the YouTube video you want to embed. You can find this URL directly on the YouTube video page.
- Start Time and End Time: If you want the video to start or end at specific times, use the "Start Time" and "End Time" fields to set these values. This feature is useful if you only want to show a specific part of the video.
In Video Options:

- Autoplay: Enable the "Autoplay" option if you want the video to start playing automatically when the page loads. Note that some browsers may restrict autoplay to videos without sound.
- Mute: Check the "Mute" option if you want the video to play without sound by default. This is often used in conjunction with autoplay.
- Loop: Enable the "Loop" option if you want the video to restart automatically once it finishes playing. This is useful for background videos or continuous content. Also you can insert the loop carousal widget incase if you want to share any insights to social media.
- Player Controls: Choose whether to display video controls to users. If you want to give viewers the ability to pause, play, and adjust the volume, leave this option enabled.
- Modest Branding: Check the "Modest Branding" option to reduce the YouTube logo and branding on the video player, making it less prominent.
- Privacy Mode: Enable "Privacy Mode" to prevent YouTube from tracking viewers’ data until they interact with the video. This is useful for GDPR compliance and protecting user privacy.
- Lazy Load: Enable "Lazy Load" to defer loading the video until it is within the user’s viewport. This can improve page load times and overall site performance.
Suggestion Video Link: While not directly configurable in the Video Widget, you should be aware that YouTube may automatically show suggested videos at the end of the video unless you use the privacy mode.
Style Settings:

- Video Aspect Ratio: Adjust the "Aspect Ratio" to ensure the video fits well within your design. Options typically include 16:9, 4:3, and 1:1. Choose the one that best suits your layout.
- CSS Filters: Use CSS filters to apply visual effects to the video, such as brightness, contrast, or grayscale. This customization helps you match the video’s appearance with your site’s overall style.
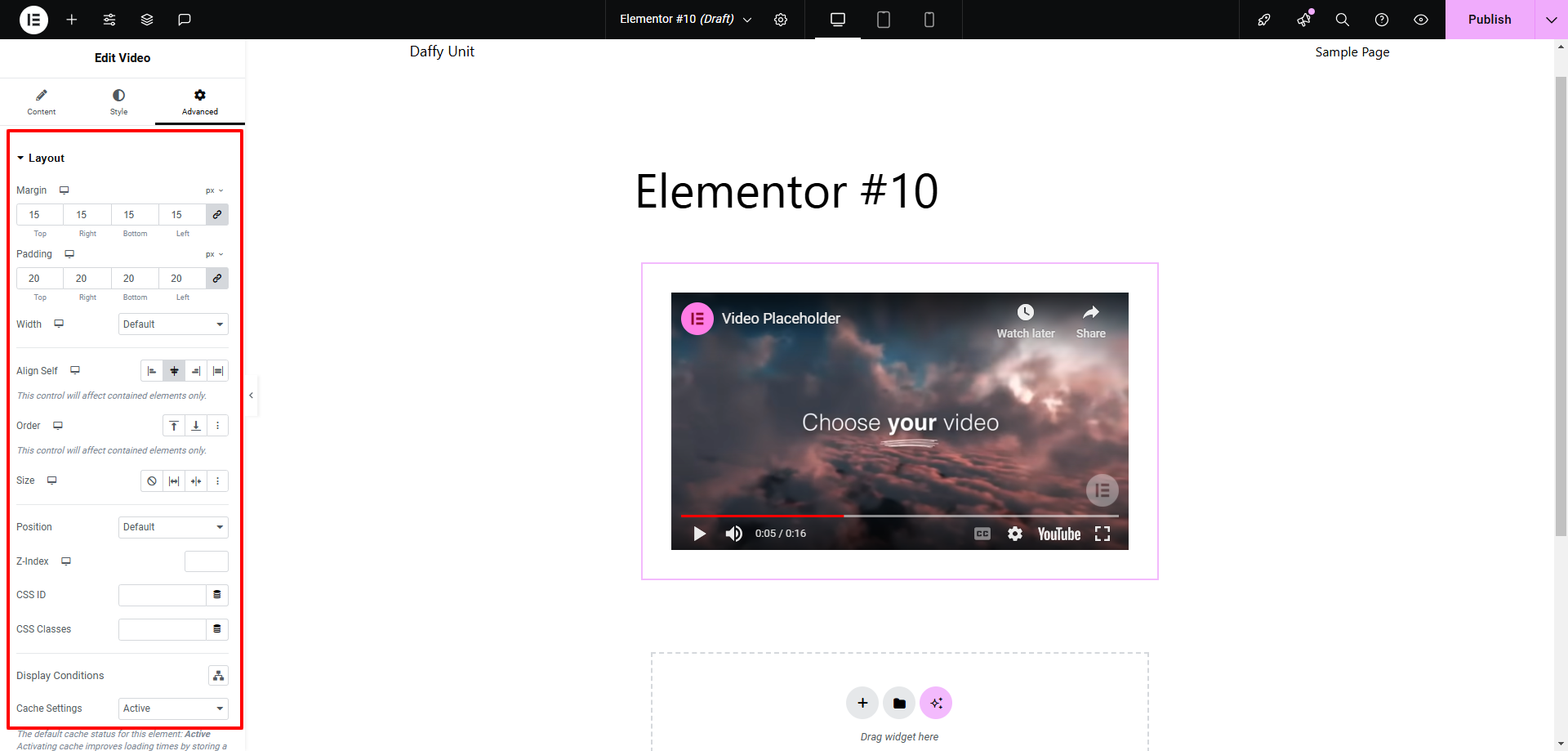
Advanced Settings:

- Layout: Configure the layout settings to adjust the alignment, width, and height of the video widget. You can set custom dimensions or use predefined options.
- Motion Effects: Apply motion effects to the video, such as entrance animations or scrolling effects. This can add a dynamic touch to how the video appears as users interact with the page.
- Transform: Use the "Transform" options to rotate, scale, or skew the video. These transformations can help integrate the video seamlessly into your page design.
- Background: Set a background color or image for the section containing the video widget. This can enhance the visual appeal and ensure the video stands out against the page.
- Border: Add a border around the video to make it more visually distinct. You can customize the border width, style, and color.
- Mask: Use masks to create unique shapes or effects for the video. This feature allows you to crop the video or apply specific design elements.
- Responsive: Ensure the video widget is responsive across different devices and screen sizes. Use the responsive settings to adjust how the video appears on mobile, tablet, and desktop views.
- Attributes: Add custom attributes or additional HTML attributes to the video widget if needed for advanced functionality.
- Custom CSS: If you need further customization, use the "Elementor Custom CSS" option to add your own CSS code. This allows you to fine-tune the video’s appearance and behavior beyond the built-in options.
Step 5: Preview and Publish

After configuring the settings for your YouTube videos in WordPress, it’s crucial to preview your changes to ensure everything looks and functions as expected. Click the "Preview" button at the bottom of the Elementor panel to see how the video will appear on your live site. Review the video playback, settings, and overall integration to confirm that it aligns with your design and functionality goals. Once you’re satisfied with the results, click the "Publish" or "Update" button to make the video live on your site. This action will save your changes and make the video visible to your visitors. Regularly check the embedded video to ensure it continues to perform well and meets your site's needs.
Benefits of Using the Video Widget
- Ease of Use: The drag-and-drop interface makes it simple for anyone to embed videos on WordPress without coding knowledge.
- Customization: Extensive customization options allow you to tailor the video to match your site’s design and functionality needs.
- Performance: The widget is optimized for performance, ensuring that the video loads efficiently without slowing down your site.
Method 2: Embedding YouTube Videos Using Elementor HTML Widget
The Elementor HTML Widget provides a more hands-on approach to embedding YouTube videos in WordPress by allowing you to directly insert HTML code. This method is perfect for users who require more control over the embedding process or need to add custom attributes to the video.
Step-by-Step Guide
Step 1: Create or Edit a Page/Post

Begin by navigating to the page or post where you want to embed the YouTube video. From your WordPress dashboard, go to Pages or Posts and select the one you want to modify. Click on Edit with Elementor to open the Elementor editor. This will launch a visual interface where you can drag and drop various widgets, including the HTML Widget, onto your page.
Step 2: Add the HTML Widget

Once you’re in the Elementor editor, locate the HTML Widget in the widget panel on the left side of the screen. This widget allows you to insert custom HTML code directly into your page. Drag and drop the HTML Widget to the desired location on your page or post. You’ll see a placeholder appear where the widget has been placed, ready for you to insert your code.
Step 3: Obtain the Embed Code from YouTube

To get the embed code for your YouTube video, go to YouTube and find the video you want to embed. Below the video player, click on the Share button. This will open a menu with several sharing options. Click on Embed to view the HTML code that YouTube provides for embedding the video. Copy this embed code by selecting it and pressing Ctrl+C (or Cmd+C on Mac).
Step 4: Paste the Embed Code

Return to the Elementor editor and click on the HTML Widget you added earlier. This will open the HTML code field where you can paste your copied embed code. Click inside the code area and press Ctrl+V (or Cmd+V on Mac) to paste the embed code. The video will now be embedded in the HTML Widget’s area, but you won't see the actual video preview yet.
Step 5: Customize the Embed Code
If needed, you can modify the embed code to adjust the video’s settings and appearance. Here are some common customizations:
- Width and Height: Adjust the dimensions of the video by changing the width and height attributes in the embed code. This ensures the video fits well within your page layout.
- Auto Play: To make the video play automatically when the page loads, add ?autoplay=1 to the end of the video URL in the embed code.
- Mute: To start the video with the sound off, add &mute=1 to the URL.
- Loop: To make the video loop continuously, add &loop=1 to the URL.
- Hide Controls: To hide the player controls, add &controls=0 to the URL. This is useful if you want a clean, distraction-free video presentation.
Step 6: Advanced Customizations with HTML and CSS

Using the HTML Widget offers the flexibility to add custom HTML and CSS to further style and adapt the video’s appearance:
- Custom Styling: You can use CSS to add borders, shadows, or other stylistic elements to the video frame. For example, you might add a border by including a CSS rule like border: 2px solid #000; directly within a <style> tag in the HTML Widget or through your theme’s custom CSS settings.
- Responsive Design: Ensure the video is responsive and adapts to different screen sizes. You can achieve this by setting the width to 100% and adjusting the height proportionally. For example:
<style>
.video-wrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
height: 0;
overflow: hidden;
max-width: 100%;
}
.video-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="video-wrapper">
<iframe src="YOUR_EMBED_CODE_HERE" frameborder="0" allowfullscreen></iframe>
</div>
Step 7: Preview and Publish

After pasting and customizing the embed code, it’s essential to preview the page to ensure that the video displays correctly and functions as expected. Click the Preview Changes button in Elementor to see how the video looks on the live page. Make any final adjustments if needed. Once you’re satisfied with the video’s appearance and functionality, click the Publish or Update button to make your changes live on your site.
By following these steps, you can effectively embed and customize YouTube videos in WordPress website using Elementor’s HTML Widget. This approach offers a high degree of control over video placement and appearance, allowing you to tailor the video experience to fit your site’s design and user engagement goals.
Benefits of Using the HTML Widget
- Full Control: Direct access to HTML code allows for precise control over the video embedding process.
- Custom Attributes: Ability to add custom attributes and parameters that may not be available through the standard YouTube Widget.
- Flexibility: Ideal for advanced users who need to implement specific functionalities or styling that requires custom coding.
Method 3: Embedding YouTube Videos Using Elementor Shortcode Widget
The Elementor Shortcode Widget offers another versatile method for embedding YouTube videos in WordPress. By using Short codes in WordPress, you can easily integrate YouTube content and customize its appearance and behavior.
Step-by-Step Guide
Step 1: Create or Edit a Page/Post

The first step in embedding a YouTube video using Elementor is to navigate to the page or post where you want the video to appear. Log into your WordPress admin dashboard and go to either the Pages or Posts section, depending on where you intend to place the video. Find the specific page or post you want to edit and click on "Edit with Elementor." This action will open the Elementor editor, where you can make modifications to your content using its drag-and-drop interface.
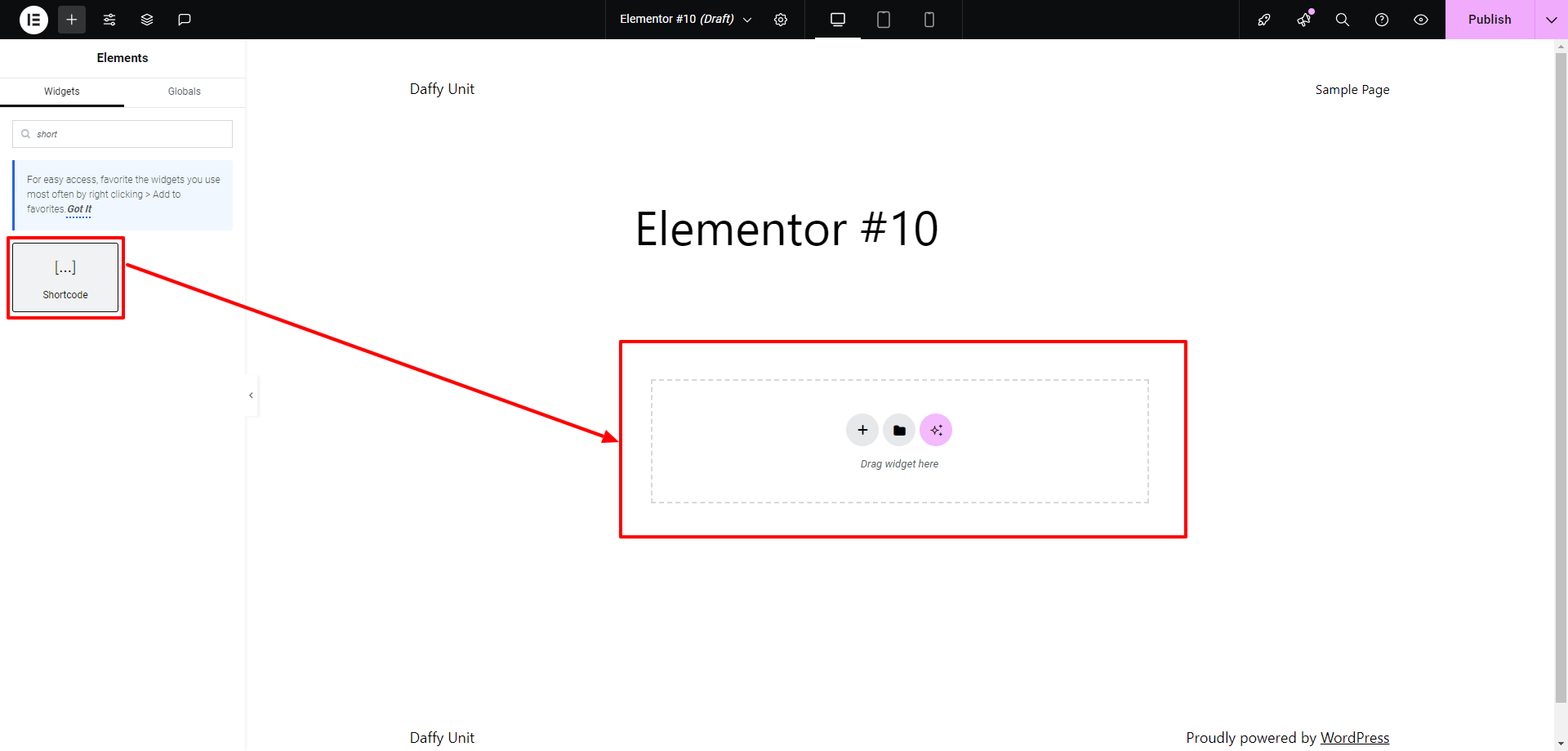
Step 2: Add the Shortcode Widget

Once you're in the Elementor editor, locate the Shortcode Widget in the widget panel on the left side of the screen. The Shortcode Widget is a powerful tool that allows you to insert custom shortcodes into your content. Drag the Shortcode Widget from the panel and drop it into the desired location on your page or post. This position is where your embedded video will appear, so choose a spot that complements the layout and flow of your content.
Step 3: Generate the YouTube Embed Shortcode

To embed a YouTube video, you need to use a WordPress shortcode. The basic format for embedding a YouTube video is:
[embed]https://www.youtube.com/watch?v=VIDEO_ID[/embed]
Replace VIDEO_ID with the actual ID of the YouTube video you want to embed. The video ID is the unique string found in the URL of the YouTube video (e.g., in https://www.youtube.com/watch?v=dQw4w9WgXcQ, the ID is dQw4w9WgXcQ). This shortcode will allow you to embed the video directly into your page or post.
Step 4: Paste the Shortcode

With the Shortcode Widget added to your page, click on it to open its settings. In the input field provided, paste the generated shortcode you’ve prepared. The shortcode will be processed by WordPress and Elementor to display the YouTube video in the designated area. This step ensures that the video is correctly embedded and ready for viewing by your website’s visitors.
Step 5: Customize the Shortcode
Elementor and WordPress shortcodes offer a variety of customization options to fine-tune how your video appears. Here’s how you can adjust the shortcode settings:
- Width and Height: You can modify the dimensions of the video by adding attributes to the shortcode. For example:
[embed width="600" height="400"]https://www.youtube.com/watch?v=VIDEO_ID[/embed]
This sets the video’s width to 600 pixels and height to 400 pixels, allowing you to control how the video fits into your layout.
- Auto Play: Some shortcode plugins or custom shortcodes allow you to add parameters for autoplay. For instance:
[embed autoplay="1"]https://www.youtube.com/watch?v=VIDEO_ID[/embed]
This will make the video start playing automatically when the page loads, though this feature should be used with caution as it may impact user experience.
- Responsive Design: To ensure the video adjusts to different screen sizes, you might need to use a responsive shortcode plugin or add custom CSS. Responsive design ensures that the video maintains its aspect ratio and displays correctly on mobile devices and various screen resolutions.
Step 6: Advanced Customizations with Shortcodes

Using shortcodes allows for advanced customizations beyond basic settings:
- Shortcode Plugins: There are plugins available that extend the functionality of shortcodes, offering more complex configurations. For example, plugins like "Shortcodes Ultimate" provide additional attributes and options for embedding videos, such as custom skins or overlay text.
- Custom CSS: For more refined control over how the video appears, you can add custom CSS to style the video container. This can be done by accessing the page’s custom CSS settings in Elementor or using the WordPress customizer. For example, you might add CSS to ensure the video container has rounded corners or a specific border style.
Step 7: Preview and Publish

After pasting and customizing the shortcode, it’s essential to preview your page to ensure that the video displays correctly and meets your expectations. Click on the "Preview" button in Elementor to see how the embedded video looks on your site. Check for issues such as incorrect dimensions, alignment problems, or playback issues. If everything appears as expected, click on the "Publish" or "Update" button to make your changes live. This final step ensures that visitors to your site will see the embedded YouTube video in its intended format.
Benefits of Using the Shortcode Widget
- Simplicity: Using shortcodes is straightforward and doesn’t require extensive coding knowledge.
- Compatibility: Shortcodes are widely supported and can be used in various contexts within WordPress.
- Flexibility: Ability to integrate with shortcode plugins for enhanced functionality and customization options.
Conclusion
In conclusion, embedding YouTube videos in WordPress website can significantly enhance your content, drive engagement, and improve user experience. We've explored three effective methods: using the Elementor YouTube widget for easy integration, the HTML widget for advanced customization, and the Shortcode widget for flexibility with custom embed codes.
Each method offers unique benefits, whether you prefer a straightforward setup, detailed code adjustments, or embedding via shortcodes. By incorporating these techniques, you can create a more dynamic and interactive site that captivates your audience. Embrace these methods to leverage the power of video content and elevate your WordPress site to new levels of engagement and functionality.
If you are building a website that uses high good amount of video contents throughout the website then you should definitely go for a premium WordPress theme made with elementor. WP Elemento offers best Elementor WordPress themes that are fully responsive and are build with drag and drop elementor pro page builder plugin. These themes can be customized, whenever you need to add any tutorial guide video or any other informative video on your website you can use the Elementor video widget.



