Streamlining your eCommerce checkout process can significantly enhance your store’s conversion rates and customer satisfaction. One of the most effective ways to achieve this is by implementing WooCommerce’s One Click Checkout feature. This innovative functionality simplifies the buying experience by reducing the checkout process to just a single click, eliminating the need for customers to repeatedly enter their payment and shipping details.
Imagine a scenario where your customers can swiftly complete their purchases with minimal effort no more filling out lengthy forms or navigating through multiple screens. With WooCommerce One Click Checkout, every second counts towards creating a seamless shopping experience that encourages impulse buying and enhances customer retention.
This blog will guide you through the steps to integrate WooCommerce One Click Checkout into your eCommerce store effortlessly. From understanding its benefits to configuring it with your existing WooCommerce setup, you’ll learn how this feature can transform your Woocommerce checkout page into a conversion powerhouse. Whether you’re selling digital products, physical goods, or services, optimizing your checkout process is crucial in today’s competitive online marketplace. Stay ahead by embracing this user-friendly solution and watch as your sales soar while customer satisfaction reaches new heights.
What Exactly is WooCommerce One Click Checkout?
WooCommerce One Click Checkout is a powerful feature designed to streamline the checkout process on your eCommerce store. Traditionally, the checkout procedure involves multiple steps where customers enter their personal information, shipping details, and payment information. This can often lead to cart abandonment due to its complexity and time-consuming nature.
The WooCommerce One Click Checkout feature simplifies this process dramatically by allowing customers to complete their purchase with just a single click. Once enabled, it leverages stored customer information and a pre-defined shipping method to expedite the transaction. Customers no longer need to re-enter their details for every purchase, making the checkout experience faster and more convenient.
Behind the scenes, WooCommerce One Click Checkout utilizes cookies or a logged-in session to retain customer data securely. This ensures that returning customers can complete their purchases swiftly without compromising on security. For new customers, the feature prompts them to create an account or securely save their details for future purchases, further enhancing user experience and encouraging repeat business.
Benefits of Adding WooCommerce One Click Checkout to Your eCommerce Store
Implementing WooCommerce One Click Checkout offers numerous advantages to both store owners and customers alike. Below are detailed benefits of integrating this feature into your eCommerce site:
- Enhanced User Experience: Simplifying the checkout process with One Click Checkout enhances user experiences by reducing frustration and streamlining the purchasing journey. Customers appreciate the convenience of quick, hassle-free transactions, leading to higher satisfaction levels and increased likelihood of return visits.
- Reduced Cart Abandonment: Cart abandonment is a common challenge in eCommerce, often caused by a lengthy or complicated checkout process. With One Click Checkout, the friction associated with multiple steps is minimized, lowering the likelihood of customers abandoning their carts before completing a purchase.
- Increased Conversion Rates: By making it easier for customers to buy from your store, One Click Checkout can significantly boost your conversion rates. The seamless process encourages impulse buying and facilitates faster transactions, translating into more sales for your business.
- Improved Customer Retention: A smooth and efficient checkout experience contributes to improved customer retention. When customers find it easy to shop on your site, they are more likely to return for future purchases. One Click Checkout builds loyalty by prioritizing customer convenience and satisfaction.
- Streamlined Operations: From an operational standpoint, One Click Checkout can streamline your backend processes. With fewer abandoned carts and smoother transactions, your team spends less time managing incomplete purchases and more time focusing on other aspects of your business, such as marketing and customer service.
- Competitive Advantage: Offering One Click Checkout gives your eCommerce store a competitive edge in the crowded online marketplace. It positions your brand as innovative and customer-centric, attracting consumers who prioritize efficiency and convenience in their shopping experiences.
Integrating WooCommerce One Click Checkout into your eCommerce store offers substantial benefits by optimizing the checkout process for both customers and business owners. By enhancing convenience, speeding up transactions, and reducing friction, this feature not only improves conversion rates but also fosters customer loyalty and satisfaction.
Steps to Add WooCommerce One Click Checkout in Your Ecommerce Store
Implementing WooCommerce One Click Checkout involves several detailed steps to ensure smooth integration and functionality within your eCommerce store. Below is a comprehensive guide detailing each step:
Step 1: Install and Activate WooCommerce Plugin
 v
vBefore you can add WooCommerce to your eCommerce store, it is crucial to have WordPress installed on your website. WordPress serves as the foundation for your online store, providing the necessary platform and tools to build and manage your site. If WordPress is not yet installed, download it from WordPress.org and follow the installation instructions. Once WordPress is set up and running, you are ready to proceed with adding WooCommerce.
- Navigate to Plugins: With WordPress up and running, the next step is to navigate to the plugins section in your WordPress dashboard. Plugins add functionality to your WordPress site, and WooCommerce is the essential plugin for creating an eCommerce store. In the WordPress dashboard, look for the "Plugins" option in the left-hand menu and click on it. This will take you to the plugins page where you can manage your existing plugins and add new ones.
- Search for WooCommerce: On the plugins page, click on the "Add New" button at the top. This will open the plugin installation page where you can search for new plugins to add to your site. In the search bar, type "WooCommerce." The WooCommerce plugin should appear as the first result in the search list. WooCommerce is developed by Automattic, the same company behind WordPress.com, ensuring it is a reliable and widely-used solution for eCommerce.
- Install and Activate WooCommerce: Once you find WooCommerce in the search results, click on the "Install Now" button next to the plugin. WordPress will download and install the plugin for you. After the installation is complete, the "Install Now" button will change to "Activate." Click on "Activate" to enable WooCommerce on your site. Activating the plugin will add WooCommerce functionalities to your WordPress site, allowing you to start setting up your online store.
- Run the Setup Wizard: After activating WooCommerce, you will be greeted with the WooCommerce setup wizard. This wizard is designed to guide you through the initial configuration of your store. It covers essential settings such as your store’s currency, payment methods, shipping options, and store policies. Follow the prompts in the setup wizard to configure these basic settings. The wizard simplifies the setup process by providing step-by-step instructions and recommendations, ensuring your store is properly configured from the start.
By completing these steps, you will have successfully installed and activated the WooCommerce plugin on your WordPress site, laying the groundwork for adding the One Click Checkout feature and transforming your site into a fully functional eCommerce store.
Step 2: Configure the Basic Settings

Configuring the basic settings in WooCommerce is crucial to ensure that your eCommerce store operates smoothly and meets your business requirements. Here’s a detailed guide to navigate through these settings:
- Navigate to WooCommerce Settings: Start by accessing the WooCommerce settings from your WordPress dashboard. Click on “WooCommerce” in the left-hand menu, and then select “Settings.” This will open a new page where you can configure various aspects of your online store.
- General Settings: In the General tab, you will set fundamental parameters for your store. Enter your store’s address, which is essential for calculating taxes and shipping costs accurately. Next, choose the currency in which you want to display prices and handle transactions. This is particularly important for international stores or those targeting a specific geographic region. Adjust other settings such as enabling taxes and choosing the locations you will sell and ship to. These configurations help align your store operations with your business model and customer expectations.
- Checkout Settings: Move to the “Checkout” tab to configure the options related to the checkout process. One key setting here is the “Enable guest checkout” option. Enabling this allows customers to make purchases without creating an account, reducing friction and potentially increasing conversions. You can also customize and edit Woocommerce checkout page flow by selecting preferred payment gateways and configuring checkout endpoints, which dictate the URLs used during the checkout process. This is where you can streamline the checkout experience to make it as user-friendly as possible.
- Payment Gateways: Configuring payment gateways is a critical step in the setup process, covered in detail in Step 3. Briefly, in the Payments tab within WooCommerce settings, you can enable and manage different payment methods such as PayPal and Stripe. Click on each payment method to configure specific settings like API keys, transaction modes (live or test), and enabling features like express checkout. Ensuring these payment gateways are properly configured allows you to offer a variety of secure payment options to your customers, catering to their preferences and increasing the likelihood of completing a sale.
By meticulously configuring these basic settings, you lay a solid foundation for your eCommerce store’s operation, ensuring that it meets both your business needs and your customers' expectations. This preparation sets the stage for integrating more advanced features like One Click Checkout, ultimately enhancing the shopping experience and boosting your store’s performance.
Step 3: Add and Configure Payment Plugins Like PayPal and Stripe

After configuring your WooCommerce settings, the next crucial step is to integrate and configure these Woocommerce payment methods like PayPal and Stripe to enable One Click Checkout functionality on your eCommerce store.
Installing PayPal and Stripe Plugins:
In your WordPress dashboard, navigate to "Plugins" > "Add New" and search for "PayPal for WooCommerce" and "Stripe for WooCommerce." Install these plugins and activate them to proceed with configuration.
Configuring PayPal:
- Access PayPal Settings: Go to WooCommerce > Settings > Payments > PayPal.
- Enable PayPal: Toggle the option to enable PayPal as a payment method on your store.
- Enter PayPal Email: Input your PayPal email address where payments will be received.
- Configure PayPal Express Checkout: Enable this feature to facilitate One Click Checkout with PayPal. This allows customers to complete purchases swiftly using stored payment information.
- Save Changes: Once settings are configured, save changes to apply them to your store's checkout process.
Configuring Stripe:
- Access Stripe Settings: Navigate to WooCommerce > Settings > Payments > Stripe.
- Enable Stripe: Activate Stripe as a payment gateway for your store.
- Configure API Keys: Obtain your API keys from your Stripe account dashboard and enter them into the WooCommerce settings. These keys authenticate your store's connection with Stripe, ensuring secure payment transactions.
- Enable Stripe Checkout: Enable "Stripe Checkout" or "Stripe Payment Request Buttons" to enable One Click Checkout capabilities. This feature allows customers to make purchases with a single click or tap, streamlining the checkout experience.
- Save Changes: After configuring settings, save changes to implement Stripe as a payment option with One Click Checkout functionality on your eCommerce store.
By following these steps, you ensure that your customers can enjoy a seamless purchasing experience with the convenience of One Click Checkout using trusted payment gateways like PayPal and Stripe, thereby enhancing conversion rates and customer satisfaction.
Step 4: Install and Activate Direct Checkout for WooCommerce Plugin

To install and activate the Direct Checkout for WooCommerce plugin, start by accessing your WordPress dashboard. Navigate to "Plugins" and then click on "Add New." In the search bar, type "Direct Checkout for WooCommerce" and locate the plugin developed by QuadLayers. Click on "Install Now" to begin the installation process. Once the installation is complete, activate the plugin by clicking on the "Activate" button that appears next to it.
Direct Checkout for WooCommerce is a valuable tool designed to streamline the checkout process by redirecting customers directly to the checkout page after they add an item to their cart. This eliminates additional steps in the purchasing journey, making it quicker and more intuitive for users to complete their transactions. Activating this plugin integrates seamlessly with WooCommerce, enhancing user experience and potentially reducing cart abandonment rates by simplifying the checkout flow. Once activated, you can further configure its settings to align with your store's specific needs, ensuring a smooth and efficient checkout process for your customers. One more process to reduce cart abandons are by implementing and setting up the Woocommerce abandoned cart email for the users.
Step 5: Configure the Basic Setting of Direct Checkout for WooCommerce Plugin

To configure the basic settings of the Direct Checkout for WooCommerce plugin, follow these straightforward steps to ensure a smooth integration of the One Click Checkout feature:
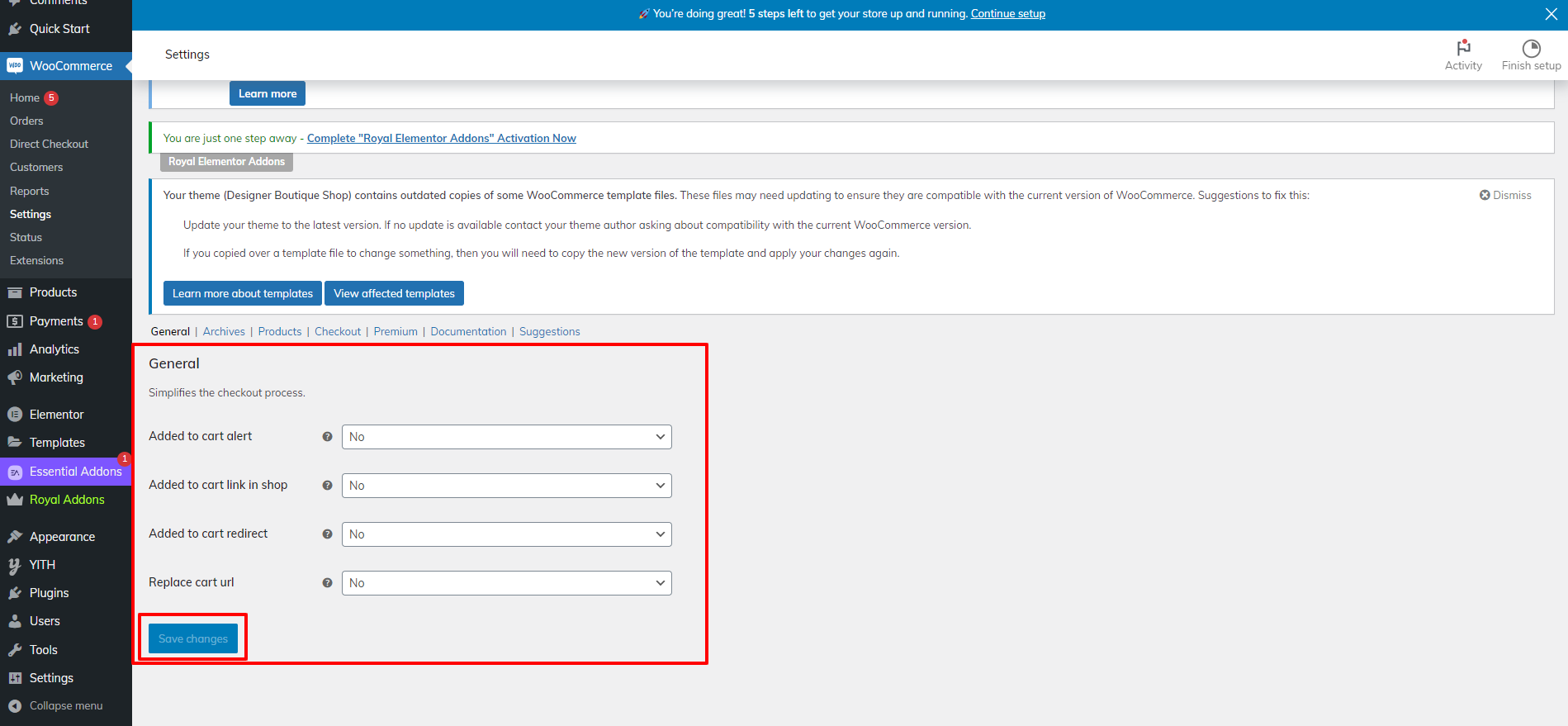
Navigate to Plugin Settings: In your WordPress dashboard, go to WooCommerce > Settings > Direct Checkout.
General Settings:
- Enable "Enable added to cart redirect": This option directs users to the checkout page immediately after they add a product to their cart, skipping the cart page altogether.
- Under "Added to cart redirect to," select "Checkout": This setting specifies where users should be redirected after adding an item to their cart. By selecting "Checkout," customers are taken directly to the checkout page, simplifying the purchase process.
- Save Changes: After configuring these settings, make sure to click on the "Save changes" button to apply the changes to your WooCommerce store.
These settings streamline the checkout page optimization by reducing the number of steps required for customers to complete their purchase. By eliminating unnecessary redirects and simplifying the flow from product selection to checkout, you enhance user convenience and potentially increase conversion rates on your eCommerce site.
Step 6: Change the Add to Cart Button Text to Buy Now

After activating and configuring the Direct Checkout for WooCommerce plugin to streamline your store's checkout process, the next step involves customizing the "Add to Cart" button text to "Buy Now." Here's how you can accomplish this:
- Access Theme Code Editor: In your WordPress dashboard, navigate to "Appearance" > "Theme Editor."
- Locate functions.php File: On the right-hand side of the Theme Editor page, locate and click on the "Theme Functions (functions.php)" file. This file contains essential functions and hooks for your WordPress theme.
- Insert Customization Code: Scroll to the end of the functions.php file and paste the following code snippet:

add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
This code utilizes WooCommerce filters to change the text displayed on both the single product page and product archive (collection) pages from "Add to Cart" to "Buy Now."
- Save Changes: Click on "Update File" at the bottom of the Theme Editor screen to save the modifications made to the functions.php file. This action ensures that the custom button text will now appear throughout your eCommerce store.
By following these steps, you enhance user experience by providing clear and direct call-to-action buttons that prompt customers to initiate a purchase instantly with just a single click, aligning seamlessly with the streamlined checkout process facilitated by WooCommerce One Click Checkout. Here's a pro tip, if you are building your website using Elementor website builder then you can use the Elementor's Woocommerce cart widget to create a checkout page.
Step 7: Test One Click Checkout Process

To ensure the successful integration of WooCommerce One Click Checkout into your eCommerce store, thorough testing is essential. Follow these steps to validate the functionality:
- Navigate to Your Store: Begin by visiting your eCommerce website and navigating to a product page where you have implemented the One Click Checkout feature.
- Click on Buy Now Button: Instead of the traditional "Add to Cart" button, you should now see a "Buy Now" button. Click on this button to add the product directly to the cart.
- Complete Checkout: Proceed through the checkout process to simulate a customer's journey. Verify that the checkout process is streamlined, allowing customers to complete their purchase with minimal steps.
- Test Different Payment Methods: Test the One Click Checkout functionality with various payment methods you have configured, such as PayPal, Stripe, etc. Ensure that each method allows customers to use the One Click Checkout option seamlessly.
- Check Order Processing: After completing a purchase using One Click Checkout, navigate to your WooCommerce dashboard. Verify that the order is processed correctly and that payment transactions are accurately recorded. Confirm that order details, including customer information and product purchased, are correctly logged.
By following these detailed steps, you can successfully integrate and configure WooCommerce One Click Checkout into your eCommerce store, providing a streamlined and efficient purchasing experience for your customers. This enhancement not only improves usability but also contributes to higher conversion rates and customer satisfaction, ultimately driving growth for your online business.
Conclusion
In conclusion, integrating WooCommerce One Click Checkout into your eCommerce store is a strategic step towards enhancing user experience and boosting sales. We've explored how this feature simplifies the checkout process to a single click, reducing friction and cart abandonment. By understanding the benefits improved conversion rates, enhanced user satisfaction, and faster checkouts we see its significant impact on business growth.
The detailed steps provided ensure a seamless integration: from installing WooCommerce and configuring payment gateways like PayPal and Stripe, to customizing the checkout experience with plugins and code adjustments. This comprehensive approach not only streamlines operations but also positions your store competitively in the online market.
Whether you're selling digital products, physical goods, or services, implementing WooCommerce One Click Checkout transforms your checkout process into a customer-friendly journey. Embrace these insights to optimize your eCommerce operations and foster long-term success in an increasingly competitive landscape.


